재밌고 어려운 IT를 이해해보자~!
WebApp, HTML 1 본문

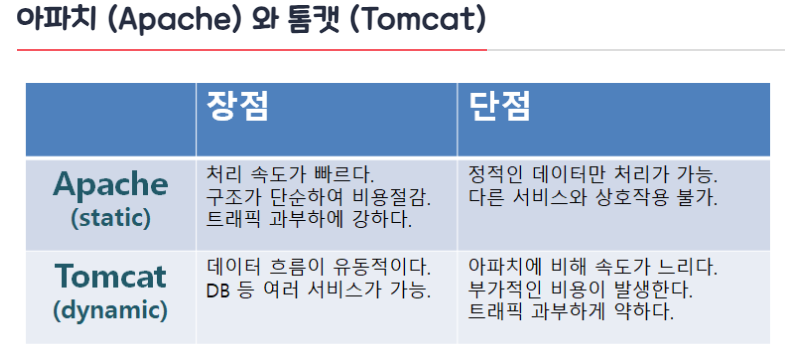
아파치
아파치 소프트웨어 재단에서 만든 웹서버를 일컫는다.
80포트 사용.
Web Server 란 ?
http 프로토콜을 기반으로 web client (browser) 로부터의 요청을 서비스하는 기능을 담당하는 프로그램.
80번 포트로 클라이언트 요청(POST, GET, DELETE)이 왔을때만 응답한다.
정적인 데이터에 대한 처리만 담당.
톰캣
고양이 (=ㅇㅅㅇ=)
웹 서버와 웹 컨테이너의 결합
현재 가장 일반적으로 많이 사용되는 웹 어플리케이션 서버 (WAS)
톰캣은 Java Server Page와 서블릿 처리, 서블릿의 수명주기관리, 요청 URL을 서블릿 코드로 매핑, HTTP 요청 수신 및 응답, 필터 체인 관리 등을 처리해준다.
8080 포트를 사용.
WAS 란?
(web Application Server)여러 web client의 요구를 web서버가 감당할수없는 기능을 구조적으로 web서버와 분리하기 위해 만들어진것으로 web application server(WAS) 라고 한다. WAS는 동적인 데이터를 처리하는 서버, DB 연결, 데이터 조작 등의 처리를 담당한다.ex) tomcat, weblogic, jeus, jboss..
톰캣을 아파치 톰캣이라 부르는 이유 ?
톰캣(WAS)에서 편의를 위해 아파치의 기능(웹서비스 데몬, Httpd)을 포함하고 있기 때문이다.
즉, 톰캣이 아파치의 기능 일부를 가져와서 제공해주는 형태이기 때문에 같이 합쳐서 부른다.
굿굿 아주대단하다 :D
웹앱 실행 설정 및 과정
tomcat 설치 후 window - preference - server - runtime enviroments-add
apache tomcat v9.0 선택
프로젝트 생성은 Dynamic Web Project
*포트 충돌시 window - show view - server
server에 나오는 톰캣 더블클릭 후 포트번호 8088으로 수정
글자 깨지면 대부분의 encoding UTF-8로 설정
웹 표준 접근성 지침 준수
웹 표준은 웹에서 사용되는 기술들의 표준화를 의미한다. 즉, 웹 사이트를 구성하는 HTML, CSS, JavaScript 등의 언어들이 표준화된 방식으로 작성되어야 한다는 것이다. 쉽게 말하면 사용자가 어떤 브라우저나 기기를 사용하더라도 홈페이지 화면을 동일하게 볼 수 있도록 하는 것이 웹 표준인 것이다!
태그, 요소, 엘리먼트 <> element
Web Crawiling 쪽에 자세히 설명해놨다!!!!!!보고오셈
① 블록 요소
한 줄을 전부 차지하는 요소
띄어쓰기를 지원
ex) h1, h2, div, ...
② 인라인 요소
본인에게 주어진 공간만 차지하는 요소
띄어쓰기 x
ex) span, ...
TMI
<article></article>
<nav></nav>
VS
<div id="wrapper"></div>
<div class="gnb"></div>
사용자의 입력값을 받는 input 태그
를 위한 공간 form 태그
<form action="generic.html" mthod="GET">
action 속성
어디로 값을 보낼지
경로
method 속성
어떻게 값을 보낼지
방식
GET
URL에 직접 값을 파라미터로 기입
URL에 어떤 값을 보내는지 노출됨
ex) SELECTONE, 검색, ...
POST
상대적으로 GET보다는 보안에 유리
(URL에 값이 안보이니까)
요청헤더에 값을 넣어서 전달
ex) 로그인, CUD, ...
설계 피드백
프로젝트 범위 과제
템플릿 결정되면 보여주세요!~~
오늘 연습했던 HTML 소스코드~
<!DOCTYPE html>
<html>
<head>
<link rel="icon" href="images/pngwing.com.png">
<meta charset="UTF-8">
<title>input 태그</title>
</head>
<body>
<span>안녕하세요! :D</span>
<span>실습중 ...</span>
<hr>
<a href="index.html">링크를 담당하는 요소</a>
<a href=""generic.html>
<img src="images/beeee.png" alt="꿀벌조아">
</a>
<hr>
<ol class="gnb">
<li>베스트 상품</li>
<li>장바구니</li>
<li>장바구니</li>
</ol>
<ul class="lnb">
<li>패딩</li>
<li>목도리</li>
</ul>
<form action="generic.html" mthod="GET"> <!--두가지 꼭 함께 사용해야하함-->
<input type="checkbox"> <input type="checkbox" checked name="apple">
<input type="checkbox" checked name="apple"> <br>
<input type="hidden" value+ "사용자의 ㄹ화면에 보이지 않는 input" />
사용자의 입력 : <input type="text" disabled readonly placeholder="글자를입력하세요 "/> <!--짝궁이 없는 태그-->
<input type="date" />
<input type="email" required/>
<input type="file" />
<input type="number" min="1" max="3" value="2" /> <br>
<input type="password" /> <br>
<input type="range" /> <br>
<input type="submit" value="보내기"/>
</form>
</body>
</html>
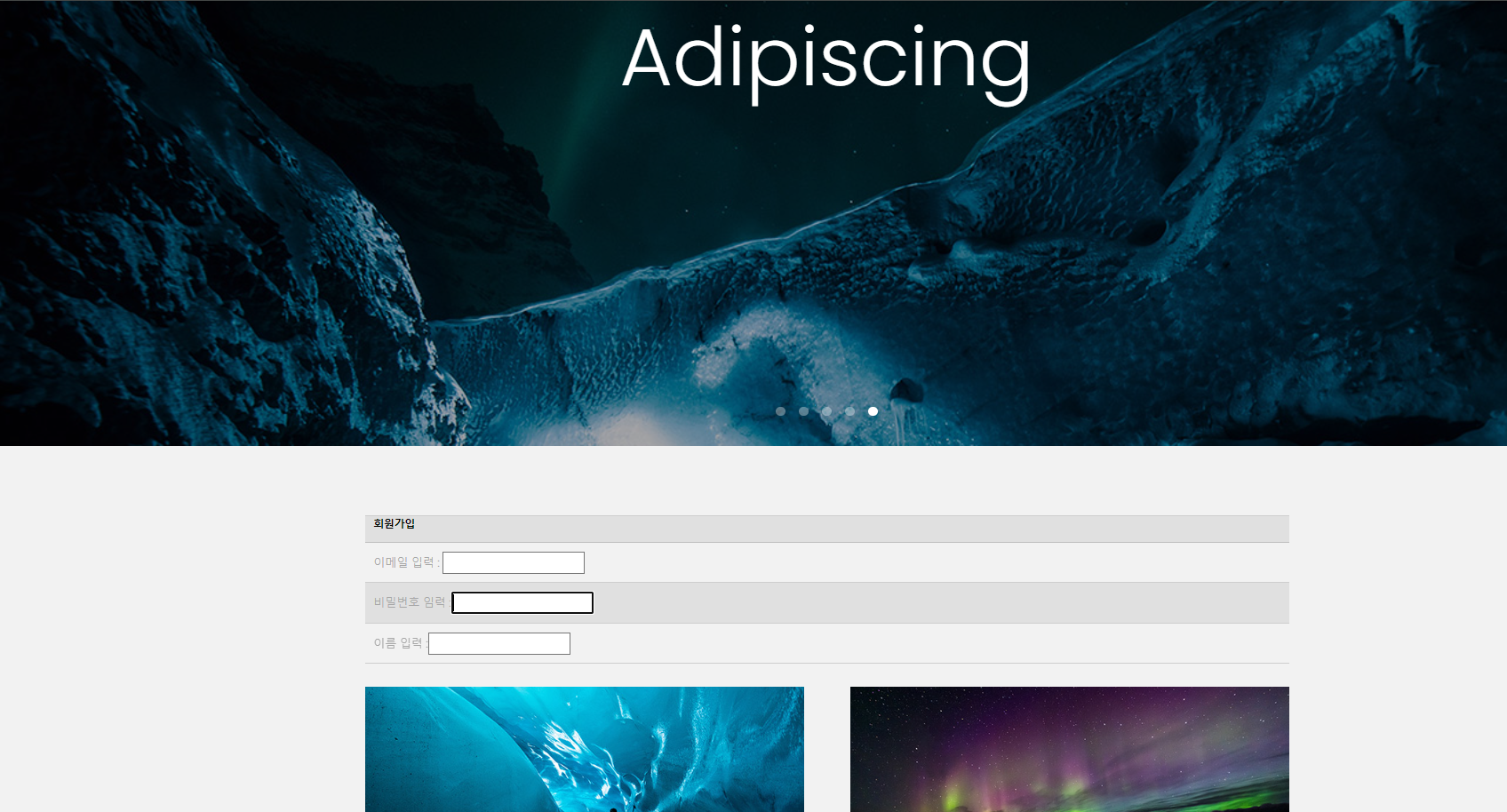
과제
1) 반응형 웹 템플릿
2) 파비콘 추가
3) 회원가입 폼 만들어주세요.
4) 테이블 <table> 관련 태그를 사용해서 만들어주세요.
5) (간단하게) 유효성 검사를 추가해주세요.
index쪽에 작성하는게 맞나 ..?
<!DOCTYPE HTML>
<!--
Hielo by TEMPLATED
templated.co @templatedco
Released for free under the Creative Commons Attribution 3.0 license (templated.co/license)
--><html><head><title>Hielo by TEMPLATED</title><meta charset="utf-8"><meta name="robots" content="index, follow, max-image-preview:large, max-snippet:-1, max-video-preview:-1"><meta name="viewport" content="width=device-width, initial-scale=1"><link rel="stylesheet" href="assets/css/main.css"></head><body>
<!-- Header -->
<header id="header" class="alt"><div class="logo"><a href="index.html">Hielo <span>by TEMPLATED</span></a></div>
<a href="#menu">Menu</a>
</header><!-- Nav --><nav id="menu"><ul class="links"><li><a href="index.html">Home</a></li>
<li><a href="generic.html">Generic</a></li>
<li><a href="elements.html">Elements</a></li>
</ul></nav><!-- Banner --><section class="banner full"><article><img src="images/slide01.jpg" alt="" width="1440" height="961"><div class="inner">
<header><p>A free responsive web site template by <a href="https://templated.co">TEMPLATED</a></p>
<h2>Hielo</h2>
</header></div>
</article><article><img src="images/slide02.jpg" alt="" width="1440" height="961"><div class="inner">
<header><p>Lorem ipsum dolor sit amet nullam feugiat</p>
<h2>Magna</h2>
</header></div>
</article><article><img src="images/slide03.jpg" alt="" width="1440" height="962"><div class="inner">
<header><p>Sed cursus aliuam veroeros lorem ipsum nullam</p>
<h2>Tempus</h2>
</header></div>
</article><article><img src="images/slide04.jpg" alt="" width="1440" height="961"><div class="inner">
<header><p>Adipiscing lorem ipsum feugiat sed phasellus consequat</p>
<h2>Etiam</h2>
</header></div>
</article><article><img src="images/slide05.jpg" alt="" width="1440" height="962"><div class="inner">
<header><p>Ipsum dolor sed magna veroeros lorem ipsum</p>
<h2>Adipiscing</h2>
</header></div>
</article></section><!-- One --><section id="one" class="wrapper style2"><div class="inner">
<table border="1">
<th>회원가입</th>
<tr><!-- 첫번째 줄 시작 -->
<td>이메일 입력 : <input type=="email" required/></td>
</tr><!-- 첫번째 줄 끝 -->
<tr><!-- 두번째 줄 시작 -->
<td>비밀번호 임력 :<input type=="password" /> </td>
</tr><!-- 두번째 줄 끝 -->
<tr><!-- 첫번째 줄 시작 -->
<td>이름 입력 :<input type=="text" /></td>
</tr><!-- 두번째 줄 끝 -->
</table>
<div class="grid-style">
<div>
<div class="box">
<div class="image fit">
<img src="images/pic02.jpg" alt="" width="600" height="300"></div>
<div class="content">
<header class="align-center"><p>maecenas sapien feugiat ex purus</p>
<h2>Lorem ipsum dolor</h2>
</header><p> Cras aliquet urna ut sapien tincidunt, quis malesuada elit facilisis. Vestibulum sit amet tortor velit. Nam elementum nibh a libero pharetra elementum. Maecenas feugiat ex purus, quis volutpat lacus placerat malesuada.</p>
<footer class="align-center"><a href="#" class="button alt">Learn More</a>
</footer></div>
</div>
</div>
<div>
<div class="box">
<div class="image fit">
<img src="images/pic03.jpg" alt="" width="600" height="300"></div>
<div class="content">
<header class="align-center"><p>mattis elementum sapien pretium tellus</p>
<h2>Vestibulum sit amet</h2>
</header><p> Cras aliquet urna ut sapien tincidunt, quis malesuada elit facilisis. Vestibulum sit amet tortor velit. Nam elementum nibh a libero pharetra elementum. Maecenas feugiat ex purus, quis volutpat lacus placerat malesuada.</p>
<footer class="align-center"><a href="#" class="button alt">Learn More</a>
</footer></div>
</div>
</div>
</div>
</div>
</section><!-- Two --><section id="two" class="wrapper style3"><div class="inner">
<header class="align-center"><p>Nam vel ante sit amet libero scelerisque facilisis eleifend vitae urna</p>
<h2>Morbi maximus justo</h2>
</header></div>
</section><!-- Three --><section id="three" class="wrapper style2"><div class="inner">
<header class="align-center"><p class="special">Nam vel ante sit amet libero scelerisque facilisis eleifend vitae urna</p>
<h2>Morbi maximus justo</h2>
</header><div class="gallery">
<div>
<div class="image fit">
<a href="#"><img src="images/pic01.jpg" alt="" width="600" height="300"></a>
</div>
</div>
<div>
<div class="image fit">
<a href="#"><img src="images/pic02.jpg" alt="" width="600" height="300"></a>
</div>
</div>
<div>
<div class="image fit">
<a href="#"><img src="images/pic03.jpg" alt="" width="600" height="300"></a>
</div>
</div>
<div>
<div class="image fit">
<a href="#"><img src="images/pic04.jpg" alt="" width="600" height="300"></a>
</div>
</div>
</div>
</div>
</section><!-- Footer --><footer id="footer"><div class="container">
<ul class="icons"><li><a href="#" class="icon fa-twitter"><span class="label">Twitter</span></a></li>
<li><a href="#" class="icon fa-facebook"><span class="label">Facebook</span></a></li>
<li><a href="#" class="icon fa-instagram"><span class="label">Instagram</span></a></li>
<li><a href="#" class="icon fa-envelope-o"><span class="label">Email</span></a></li>
</ul></div>
</footer><div class="copyright">
Made with <a href="https://templated.co/">Templated</a>.
</div>
<!-- Scripts -->
<script src="assets/js/jquery.min.js"></script><script src="assets/js/jquery.scrollex.min.js"></script><script src="assets/js/skel.min.js"></script><script src="assets/js/util.js"></script><script src="assets/js/main.js"></script></body></html>
흑흑 이쁘지가않다.
유효성도 못했다. 나중에해보자 .......
'코리아IT핀테크과정' 카테고리의 다른 글
| JSP (2) | 2024.01.04 |
|---|---|
| JavaScript (3) | 2024.01.04 |
| Web Crawling (0) | 2023.12.22 |
| 웹서버 프로그래밍 시험 오답노트 (0) | 2023.12.21 |
| MVC with Oracle 2 (0) | 2023.12.20 |



