재밌고 어려운 IT를 이해해보자~!
객체타입 - object, array, tupple 본문
Object
객체 안에 사용되는 모든 값들의 타입을 정해줘야 한다.
Javascript
let obj: object;
obj = { name: "mine", age: 3 };
obj = { obj: {}, arr: [], boal: true };Typescript
let obj: {
name: string;
age: number;
} = {
name: "it-record",
age: 3,
};
obj.lang = 'typescript';
// error : '{ name: string; age: number; }' 형식에 'lang' 속성이 없습니다.기본적으론 object는 이처럼 타입을 지정해주면서 지정된 값들만 넣을 수 있게 만들어야 한다.
타입이 길어지다 보면 가독성 역시 많이 떨어지기 때문에, 보통 타입을 따로 두는 Type Alias나 Interface, index signature 등을 사용해서 사용하고는 한다.
// Type Alias 사용
type myType = {
name: string;
age: number;
};
let obj: myType = {
name: "it-record",
age: 3,
};
// Type Alias + Index Signature + Union Type
type mineType = {
[key: string]: string | number;
};
let obj2: mineType = {
name: "mine",
age: 2,
};
obj2.record = "it-blog";
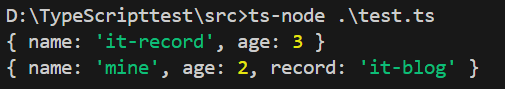
console.log(obj);
console.log(obj2);
type alias의 경우 저렇게 type을 사용하여 따로 만들어 사용하는 걸 말한다.
ndex signature는 [key: string] 같이 어떤 key값이 들어올지 모르겠으나 전부 싸잡아서 string 타입으로 지정하는 방식을 말한다.
union type은 string | number처럼 여러 타입을 같이 선언하는 거를 의미한다.
Array
일반 배열 타입 정의
const fruits: string[] = ["apple", "lemon", "orange"];
const numbers: Array<number> = [1, 2, 3];이런 식으로 두 가지 방법이 존재하는데, 첫 번째 방식을 많이 사용한다. (readonly와 같은 속성들과 같이 사용하기에는 첫 번째 방식이 사용하기 좋다.)
물론 역시 타입이 지정되어 있기 때문에 지정된 타입 외의 데이터는 삽입할 수 없다.
다중 타입 정의
const nums: (string | number)[] = [1, '1'];
Tuple
Tuple은 배열은 배열인데, array 자료 안에 순서를 포함해서 어떤 자료가 들어올지 정확히 알고서 타입을 지정하고 싶을 때 사용하는 타입이다.
일반 Tuple 타입 정의
let animal: [string, number];
animal = ["cat", 2];
// error : '[string, number, number]' 형식은 '[string, number]' 형식에 할당할 수 없습니다.
animal = ["cat", 2, 3];
'TypeScirpt' 카테고리의 다른 글
| 열거형(Enums) (0) | 2024.10.07 |
|---|---|
| 타입 별칭과 문자열 리터럴 (Type Alias, String Literal) (0) | 2024.10.06 |
| 기본타입 (0) | 2024.10.05 |
| 함수에서의 타입 사용 (ft. optional, default, rest) (3) | 2024.10.04 |
| TypeScript 시작하기 (0) | 2024.10.04 |
Comments



