재밌고 어려운 IT를 이해해보자~!
Image Upload [TEAM PROJECT] 본문
Image Upload 기능을 MVC패턴 2로 구현했는데...
코드이해가 쉽지가않다!
하나하나 뜯어보자~_~
package controller;
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import com.oreilly.servlet.MultipartRequest;
import com.oreilly.servlet.multipart.DefaultFileRenamePolicy;
import model.dao.MemberDAO;
import model.dto.MemberDTO;
public class UploadAction implements Action{
@Override
public ActionForward execute(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
// TODO Auto-generated method stub
ActionForward forward=new ActionForward();
forward.setPath("main.do");
forward.setRedirect(false);
request.setCharacterEncoding("UTF-8");
MemberDAO mDAO=new MemberDAO();
MemberDTO MemberDTO=new MemberDTO();
// 해당 폴더에 이미지를 저장시킨다
// 현재 클래스 (this.getClass())의 리소스 위치를 가져와서 해당 클래스 파일이 위치한 디렉토리의 경로를 문자열로 받는다.
// 이때 'getResource("")'는 클래스 파일이 위치한 디렉토리를 나타낸다.
// 'getPath()'는 URL객체의 경로 부분을 문자열로 반환하는 메서드
//따라서 uploadDir은 현재클래스파일이 위치한 디렉토리의 절대 경로를 문자열로 받아내는 것
String uploadDir =this.getClass().getResource("").getPath();
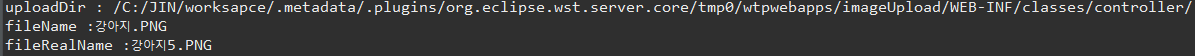
System.out.println("uploadDir : " + uploadDir);
//uploadDir 문자열의 1번 인덱스부터 '.metadata'가 처음으로 나타나는 인덱스 직전까지 부분 문자열에 "uploadTest"을 추가
uploadDir = uploadDir.substring(1,uploadDir.indexOf(".metadata"))+"uploadTest";
//out.println("절대경로 : " + uploadDir + "<br/>");
request.setAttribute("uploadDir", uploadDir);
// 총 100M 까지 저장 가능하게 함
int maxSize = 1024 * 1024 * 100;
String encoding = "UTF-8";
// 사용자가 전송한 파일정보 토대로 업로드 장소에 파일 업로드 수행할 수 있게 함
// 'MultipartReqeust' 클래스는 웹 어플리케이션에서 파일 업로드를 처리하기 위해 사용되는 클래스
// 이 클래스는 서블릿에서 클라이언트로붙 ㅓ전송된 요청(request) 중에서 'enctype'속성이 'multipart/form-data'로ㅓ 설정된 경우
// 즉, 파일이나 바이너리 데이터를 전송할 때 사용된다.
// 인자설명 --
// request : 파일 업로를 처리할 대상인 HTTP요청(request)객체
// uploadDir: 업로드된 파일이 저장될 디렉토리의 경로. 업로드된 파일은 이 디렉토리에 저장된다.
// maxSize : 업로드된 파일의 최대 크기를 지정. 이 크기를 초고하는 파일은 업로드 되지 않는다. 현재 100MB
// encoding : 요청(request)및 응답(response)의 문자 인코딩 지정 보통(UTF-8)
// new DefualtFileRenamePolicy() 파일 이름 중복시 처리를 담당하는 객체로,
// 중복된 파일이름에 대해 자동으로 이름을 변경해주는 기본 기능 제공.
// ex) 강아지.jpg를 두번 업로두하면 강아지.jpg, 강아지1.jpg가 생긴다.
MultipartRequest multipartRequest
= new MultipartRequest(request, uploadDir, maxSize, encoding,
new DefaultFileRenamePolicy());
// 중복된 파일이름이 있기에 fileRealName이 실제로 서버에 저장된 경로이자 파일
// fineName은 사용자가 올린 파일의 이름이다
// 이전 클래스 name = "file" 실제 사용자가 저장한 실제 네임 ex) 강아지.jpg 두번저장시 fileName -> '강아지.jpg'
String fileName = multipartRequest.getOriginalFileName("file");
// 실제 서버에 업로드 된 파일시스템 네임
// 업로드된 파일은 서버에 저장될때 파일의 이름이 변경될 수 있다. 이 메서드는 변경된 파일의 이름을 반환한다. -> ex) 강아지.jpg 두번저장시 fileRealName -> '강아지1.jpg'
String fileRealName = multipartRequest.getFilesystemName("file");
MemberDTO.setFileName(fileName);
MemberDTO.setFileRealName(fileRealName);
System.out.println("filename :"+ fileName);
System.out.println("fileRealname :"+ fileRealName);
// 디비에 업로드 메소
//new fileDAO().upload(fileName, fileRealName);
boolean flag = mDAO.insert(MemberDTO);
if (flag) {
request.setAttribute("MemberDTO", MemberDTO);
} else {
}
//out.write("파일명 : " + fileName + "<br>");
//out.write("실제파일명 : " + fileRealName + "<br>");
return forward;
}
}
uploadDIr : 현재클래스파일이 위치한 디렉토리의 절대 경로를 문자열
fileName : 유저가 저장하는 파일명
fileRealName : 실제로 서버에 업로드되는 파일명
EX) 아래 사진을 보면 강아지.jpg를 5번 저장을 해서 5번째 저장한 강아지 사진의 파일명이
강아지5.jpg가 된 것 이다.

'코리아IT핀테크과정' 카테고리의 다른 글
| 비동기(asynchronous) 처리 , ajax, jquery (0) | 2024.01.15 |
|---|---|
| API 조사 [TEAM PROJECT] (2) | 2024.01.14 |
| MVC pattern2에서 alert 구현하기 (1) | 2024.01.11 |
| JSP, Servlet Mapping (2) | 2024.01.10 |
| JSP 3 (0) | 2024.01.08 |
Comments



